以前對於自建Blog , 總是直覺認為就是 web server + DB 的組合. 但是租一台便宜的虛擬機器少說也要5~10美金一個月. 無論你的網站多小, 最低門檻就是要付這些錢.
直到朋友 qrtt1 提醒才如夢初醒, 只要使用了靜態Blog產生器, 就可以甩開資料庫/php . 你會產生一些靜態網頁及圖片, 只要找個簡單的網頁空間放上即可. 這給我一種打開了另一扇窗的感覺.
由於現在主流雲端儲存服務, 都能做到「托管靜態網站」的功能, 而且我確信我的站很小, 費用一定可以極小化,於是我決定試試靜態網頁產生器+ AWS S3的組合.
這個Blog已經開張一個月了, 打開帳單一看, 差不多 1美元的費用, 算是我可以接受的範圍, 在這邊寫一篇記錄一下.
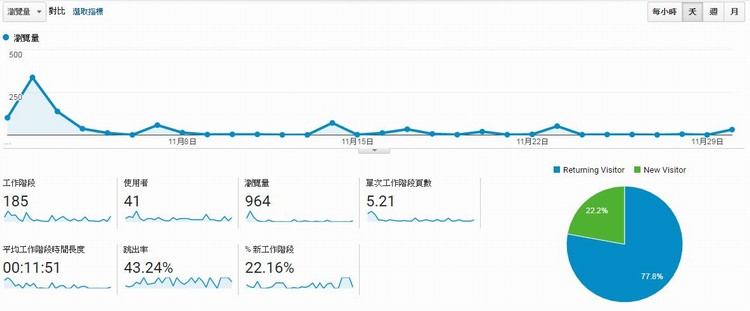
流量

這個月的流量很低, 而且可能超過一半都是來自於我自己的.
費用

以下是分項說明(單位皆為美金):
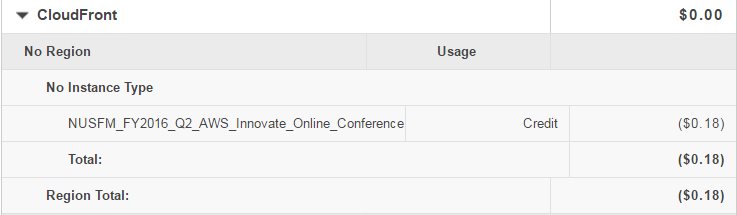
- CloudFront
- 說明: CDN, 網站對外頻寬費用都在這塊
- 頻寬: 0.025 GB
- 費用小計: $0.18
- Route 53
- 說明: DNS
- HostedZone 費用: $0.50
- DNS Query 次數: 3000次 ,費用 $0.01
- 費用小計: $0.51
- S3
- 說明: 檔案儲存
- 儲存使用量: 0.005GB-Month, 費用 $0.01
- API requests: 約20,000次, 費用 $0.08 (指從local上傳的操作)
- 費用小計: $0.09
- 總計
- $0.78
之前在Route53 買的 crazyfan.net 這個Domain, 費用每年$10美金 , 每個月平均 $0.83. 雖然這個Domain不是只有這個Blog專用, 但還是列在這邊,作為參考.
優化
由於是依使用量來決定費用, 所以做了一些降低頻寬使用以及提高檔案快取率的優化:
-
使用 CloudFront CDN服務掛載 S3
- 速度: AWS 在台灣有設節點, 從Hinet 連過去速度在 20 ms 以下
- https : 甚至可以幫你辦到 http 自動跳轉 https
- ipv6
- gzip 壓縮: S3畢竟是簡單的網站代管功能, 若要使用gzip壓縮,一般建議的方式就是掛上CloudFront使用其內建的壓縮功能
-
節省頻寬, 將部分常用的 javascript/css 套件路徑, 移到公用的CDN 路徑
- jQuery: Google CDN
- bootstrap: Cloudflare
- Font Awesome: Cloudflare
-
使用 Google PageSpeed Insights 檢視不足之處:
- 壓縮&最小化 js/css
- 上傳檔案時,新增 cache-control 屬性, 增加瀏覽器快取的機會.
結語
最後還是引用朋友 qrtt1 的名言:
想要得高分,就必須弄懂規則
雲端服務的成本控制與優化, 本質上是一種「規劃」的遊戲